以前は無料ブログ(ライブドアブログ)を使っていましたが、ワードプレスに移行しました。
移行した理由は色々ありますが、主な理由を挙げると次のようになります。
- 無料ブログ(ライブドアブログ)では不自由を感じるようになった。
- Webサービスやポートフォリオを作りたくなった。
- 記事の執筆に集中できる環境にしたかった。
移行してみて
 けんちゃん
けんちゃんなんでもっと早く移行しなかったんだろう・・・
というのが率直な感想です。でも、それと同時に



移行、めちゃくちゃ大変だった・・・
というのも正直なところでした。現在は移行作業は完全(?)に終わりましたが、かれこれスタートしてから1か月くらいかかっていまいました。今思うと、何の知識も準備もなかったのが原因でした。移行期間中は、新しい記事が書けない(書いてもいいけどのちのち面倒)どころか、ユーザーの流入が途絶える期間もあり、零細ブログにはかなりきつかったです。
ということで、これから無料ブログ(ライブドアブログ)からワードプレスに移行しようと考えている人、もしくは移行中で困っている人がスムーズに移行できるように、今回の経験から移行方法をまとめたいと思います。移行手順の一部分の記事はネット上にたくさんありますが、順を追って全てを網羅した記事はほとんどないのでかなり有益な記事になると自負しています!
こんな人に向けて書いてます!
- これから無料ブログ(ライブドアブログ)からワードプレスに移行しようと考えている人
- 現在移行中で、作業に困っている人
では、いってみよう!
移行作業の考え方
- 自力で
- 効率よく
- 短時間で
- 最良の選択肢で
- まずは無料ブログ(ライブドアブログ)を再現する
上の方針で移行作業を進めていきたいと思います。理由は単純。ブログの空白時間をできるだけ短くするためです。SEO的にもできるだけスムーズに移行したいですからね。
また、「自力で」というのは、お金をかけずにというのもあるんですが、移行作業を自分でやって私自身がとても勉強になったからです。移行作業を代行してくれる業者もありますが、万単位でお金がかかりますし、代行してもらったらサーバーやワードプレスの仕組みが全然わからないままになってしまいます。ワードプレスを利用するには、ある程度Webの知識があった方がいいので、今後のことを考えて自力でがんばっていきましょう!
移行作業を進める前に決めておくこと
前の章で触れたように、ブログの移行は金銭的にもSEO的にも短時間で終わらせることが大事です。移行作業はやることが多いのですが、ツールを使って自動化できる部分も多いのでうまくいけば、かなり短い期間で完了します。でも、それはしっかりと準備ができていたらの話です。
移行作業をスムーズに進めるために、次のことをリサーチして決めておくことを強くおすすめします。ただし、決めるだけで、まだ契約はしなくて大丈夫です。
- サーバーをどこで借りるか。
- ドメインを何にするか。
- ワードプレスのテーマは何にするか。
私は、それぞれリサーチして決定するまでに数日かかりました。(ドメインは、ライブドアブログ時代から独自ドメインを使っていたので時間はかかりませんでした。)移行作業の見通しが全くなかったからです。ここの3点だけでなく、作業を進めながら壁にぶち当たっては調べて進めるということをしていたので、移行作業が完了するまでに1か月ほどかかってしまいました。最悪ですね。その1か月は流入が途絶えますから。
この記事を読んでくれている読者の方には、私のようにはなってほしくないので、ここのリサーチは移行作業を始める前にしっかりとすることを強くおすすめします。
無料ブログ(ライブドアブログ)で準備すること
この章で大事なことは、無料ブログ(ライブドアブログ)で準備できることは初めに準備しておきましょうということです。なぜなら、無料ブログ(ライブドアブログ)で移行作業をする分には、サーバーを借りたり、ワードプレスを入れたりする必要がなく、お金がかからないからです。また、無料ブログ(ライブドアブログ)のブログはそのまま生かしながら移行作業できるので、ブログが途切れる期間を最小限にすることができます。
この章のポイント
- 無料ブログ(ライブドアブログ)内だけで完結することからする。
- まだ、サーバーを借りなくていい。
- まだ、ドメインはとらなくてもいい。
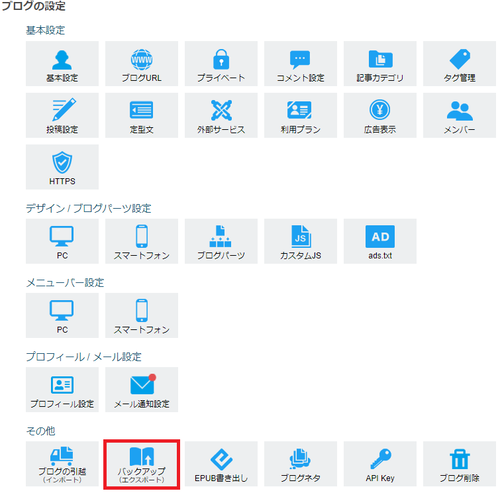
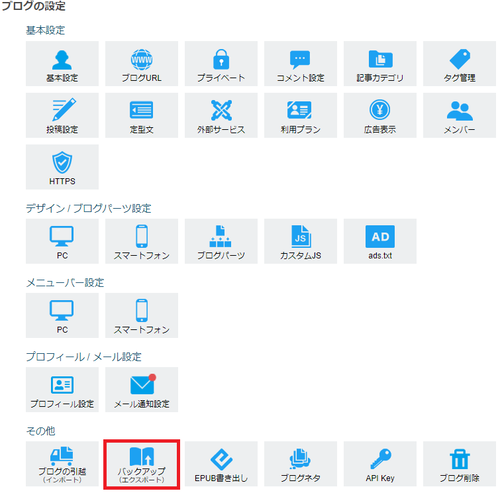
記事をエクスポートする
移行作業の第一歩です。これまで無料ブログ(ライブドアブログ)で書きためてた自分の分身ともいえる大事なブログ記事をエクスポートします。要するに、無料ブログ(ライブドアブログ)のサーバーからあなたのPCに記事データをダウンロードするということです。この記事データが全ての起点になりますので、ダウンロードしたあとは、しっかりとバックアップをとることをおすすめします。(バックアップしなくても、またダウンロードするのもアリですが、何かとバックアップをとることは習慣にしておくといいと思います。)
実際の作業は、下のページ(ライブドアブログ公式)がわかりやすくていいと思います。(詳細は外部リンクに丸投げ方針なので。(^^;)


このページにも書かれていますが、エクスポートするときにたくさんオプションが出てきます。ちょっと不安な気持ちになると思いますが、基本的には全てデフォルトのままでOKです。私もそうしましたが、全く問題ありませんでした!
記事の不要な部分をカットする
ここは、該当しない人は飛ばしてください。該当する人は簡単にいうと次の人です。
記事の中に自作のHTMLを入れている人
何を消すか
これだけではわかりにくいと思うので、下のエクスポートしたデータを見てください。


エクスポートしたデータをテキストエディタで開くとこんな感じになります。これは私のブログのある記事のはじめの部分です。最初にメタ情報があって、次に記事の内容がHTMLの形式で書かれています。
赤枠を見てください。私が自作で入れたHTMLです。自分で書いたCSSをスマホでも表示できるようにこんなリンクを入れています。これ、ワードプレスに移行したら必要ないんですよね。というより、邪魔になるんです。ワードプレスにはワードプレスのCSSがありますから。
他にも、各章にリンクで飛べる目次を自作で入れてました。でも、これも邪魔なんです・・・。ワードプレスには、テーマやプラグインで自動的に目次を表示させる機能があるからです。私が使っているテーマの場合は、「自作の目次」と「自動表示目次」の2つの目次が1つの記事に表示されるという、わけのわからないことになっていました。失敗談です、はい。
私のようにならないためにも、不要なHTMLはこの時点で消しておくといいと思います。不要なHTMLといっても、上のスマホ用CSSリンクのように完全に定形のHTMLだったら、ワードプレスに移行してからプラグイン(ツール)を使って簡単に消すこと(正確にいうと置換)ができるので、移行後でもいいと思います。
消し方
消し方はいたって簡単。テキストエディタで検索(Ctrl+F)または置換(Ctrl+H)をかけて、該当箇所を消すだけです。
定形の場合、「 」(スペース)に置換すると速いです!
定形でない場合は、工夫が必要です。私の自作目次の場合は、目次のHTMLにだけ「#」の文字を使っていたので、「#」で検索をかけて該当箇所を手動で消しました。50記事以上はあったと思いますが、意外と短時間でできました。
画像をダウンロードする
なぜ画像をダウンロードする必要があるのか
ブログを移行するには、これまでブログに表示されていた画像をダウンロードする必要があります。なぜなら、画像は無料ブログ(ライブドアブログ)のサーバーに保存してあるファイルを読み取って表示していたからです。しかも、無料ブログ(ライブドアブログ)からエクスポートしたデータはメタ情報やHTMLだけで、画像ファイルそのものは含まれていません。つまり、エクスポートした記事のデータも画像ファイルも新しいレンタルサーバー上に保存しなければならないということです。そのために、一旦、自分のPCにダウンロードするわけです。
ライブドアのサーバー
↓
自分のPC
↓
新しいレンタルサーバー
この時に大切なのが、画像ファイルとその保存場所(URL)です。ブログ記事のHTMLデータの中に画像のURLが書いてあって、ブラウザはそのURLから画像を読み取って表示しているからです。ブログ記事のHTMLデータの中にすでに画像のURLは書いてあるので、それほど心配することはありませんが、あとで新しいレンタルサーバーにアップロードするときにこの知識があると理解がスムーズだと思うので、ちょっと覚えておいてください。
画像をダウンロードする方法
実は、ライブドアブログには画像ファイルを一括ダウンロードする機能がありません。では、どうするか。私がネット上で調べた限りは、大きく2つあります。
- 「GetHTMLW」を使って、無料ブログ(ライブドアブログ)をまるごとダウンロードする方法
- 「Screaming Frog SEO Spider」を使って、画像URLを取得してからダウンロードする方法
①の方法が一番メジャーなようです。①は、ブログをまるごとダウンロードするので時間がかかります。新しいサーバーにアップロードするときに、画像URLを新しいサーバー用に書きかえるのですが、書きかえ作業は簡単ですが、URLが長くなるのちょっと気になりました。そんな理由で、私は①ではなく②をしました。ただ、①が一番確実な方法だと思うので、①をおすすめします。具体的なやり方は、下のサイトがわかりやすいと思います。


②の方法は、ネット上でほとんど見かけませんでしたが唯一、下のサイトが紹介していました。①との違いは、ブログをまるごとダウンロードするのではなく、画像ファイルのURLだけをダウンロードして、そのURLから必要な画像ファイルだけをダウンロードできるところです。手間は増えますが、画像ファイルが多い人は②の方が速いと思います。また、新しいサーバーにアップロードするときは、②の方が簡単かもしれません。私は②をしましたが、あとでいくつか正常に表示されない画像があったので、時間はかかっても確実にダウンロード&アップロードしたい人は、①の方がいいと思います。


余談ですが、「巡集」というツールがあります。「巡集」はうまく動作しないとネット上に報告がありましたので参考までに。(昔は使えたそうです。)
レンタルサーバーで準備すること
まず、最初に断っておきたいことは、私はドメインは持っていたので、ドメインを取るところは紹介していません(リンク先には説明があります)。独自ドメインを取得したい人にはあまり参考にならないかもしれません。経験からいうと、取得・設定の手間や管理のしやすさを考えると、サーバーと同じところでドメインも取るといいと思います。サーバーとドメインをセットで購入すると、ドメイン1つ永久無料のところが増えてきました。移行と同時に独自ドメインにしたい人にはいいと思います。
サーバーを借りる
| ConoHa Wing | Xサーバー | お名前.com | ロリポップ | カラフルボックス | バリュー | さくら | |
|---|---|---|---|---|---|---|---|
| > 公式HP | >公式HP | >公式HP | >公式HP | >公式HP | >公式HP | >公式HP | |
| 月額(1か月) | ¥1,320 | ¥1,430 | ¥1,320 | ¥1,452 | ¥880 | ¥524 | |
| 月額(3か月) | ¥1,210 | ¥1,320 | ¥1,210 | ¥1,364 | ¥733 | ||
| 月額(6か月) | ¥1,100 | ¥1,210 | ¥1,188 | ¥990 | ¥1,276 | ¥550 | |
| 月額(12か月) | ¥891 | ¥1,100 | ¥1,078 | ¥825 | ¥1,166 | ¥366 | ¥437 |
| 月額(24か月) | ¥842 | ¥1,045 | ¥990 | ¥770 | ¥1,070 | ¥430 | |
| 月額(36か月) | ¥687 | ¥990 | ¥891 | ¥550 | ¥968 | ¥425 | |
| 容量 | 300GB | 300GB | 400GB | 400GB | 300GB | 100GB | 300GB |
| 転送量/日 | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | |
| テータベース | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | 9,999個 | 50個 |
| マルチドメイン | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | 200個 |
| サブドメイン | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | 無制限 | |
| SSL | 無料 | 無料 | 無料 | 無料 | 無料 | 無料 | |
| WAF | 無料 | 無料 | 無料 | 無料 | 無料 | 無料 | |
| WordPress引越 | サポート | サポート | サポート | サポート | サポート | ||
| バックアップ | 14日無料 | 14日無料 | 14日無料 | 無料 | 無料 | × | 無料 |
| データ解析 | 無料 | 無料 | 無料 | 無料 |
一番有名なサーバーはXSEVERだと思います。シェアはナンバーワンです。おそらく信頼性も一番高いです。でも、スペックも高いだけあって2021年当時は価格も高かったです。だから私は、すぐに候補から消えました。でも、最近は価格が下がってきたので十分選択肢に入るようになりました。
表に載ってない詳細は公式サイトを見てほしいと思いますが、ちょっと注意点があります。それは料金。同じプランでも契約期間が延びるほど安くなります。「安い!」と思っても3年契約だったりするので注意してください。
私は、ConoHaにしました。値段も手頃で、なおかつこの価格帯でデータベース・ドメイン・サブドメインが無制限、バックアップ(14日間)・データ解析が無料というところに魅力を感じたからです。(2022年9月現在では、スペックと価格のバランスではロリポップが一番よさそうです。)
さらに、決め手になったのは速さです。私が大好きな有名ブロガー、マクリンさんも利用していたのも背中を後押ししました。
ConoHaでのサーバーの借り方は、下のリンクがわかりやすいと思います。ドメインを同時に取る人にもおすすめです。(ドメインをすでに持っている人はドメイン設定のときに、持っているドメインを入力してください。)設定のしやすさ、管理画面の見やすさもConoHaの魅力ですね。


ConoHaとConoHaWingの違い
- ConoHa
従量制のレンタルサーバー。サーバーを立ててる時間に対して料金(2円/時)が発生します。私は勝手にアクセスがなかったら料金が発生しないのかと思って、こちらで契約していましたがサーバーを立てれば実働していなくても料金が発生します。ブログ向けではないプランでした。いつでもConoHaWingに変更できるので、試しにサーバーを使ってみたいという人向けです。 - ConoHaWing
月額料金のレンタルサーバー。ずっとサーバーを使うならこちらの方がお得です。同時にドメインを取ればさらにお得です。ブログで使うなら迷わずこちら。契約期間を延ばすとさらにお得に。
ドメインを設定する
ConoHaでサーバーをレンタルするとわかりますが、サーバー作成時に必ず「初期ドメイン」というのが設定されます。設定されますといっても、下のようにはじめの〇〇〇〇の部分は自分で決められます。
〇〇〇〇.conohawing.com
すでに自分でドメインをもっている人は、ConoHaに自分のドメインを追加する必要があります。そのやり方は、下のリンク先がわかりやすいと思います。このサイトで紹介しているように、ドメインを追加すると同時に無料SSLを設定するといいと思います。(SSLを設定するとhttpがhttpsになってセキュリティーが向上します。)


ただ、ネームサーバーをドメインを取ったところでちゃんとConoHaのネームサーバーに変更しておかないと無料SSLが設定できないようなので(うろ覚え)、ドメインをConoHaに追加する前にネームサーバーを変更しておいた方がいいです。上のサイトではムームードメインでのネームサーバー変更のやり方が紹介されています。私はお名前.comでドメインを取ったのでお名前.comのネームサーバーの変更のやり方も下にリンクを貼っておきます。


ネームサーバーを変更しなければいけないわけ
もともと、Web上のアドレスはIPアドレスといわれる「XXX.XXX.XXX.XXX」のような0〜255の数字4組で表現されています。これだと人間にはわかりにくいのでドメインといわれる「https://kenchan.blog/」のようなアルファベットでアドレスを表現し直しています。このコンピュータにわかりやすいアドレス(IPアドレス)と人間にわかりやすいアドレス(ドメイン)の橋渡しをしているのがネームサーバーです。
ConoHaでドメインを追加しても、ネームサーバーを変更していないと、もとの無料ブログ(ライブドアブログ)に橋渡しをしてしまうので、検索したユーザーはもとの無料ブログに飛ぶことになってしまいます。つまり、ネームサーバーを変更しないと誰も訪れないブログになってしまうということです。だから、ブログを移行するときは必ずネームサーバーを変更しなければいけません。
ドメインをもっていない人は?
無料ブログ(ライブドアブログ)のときのURLを使っていた人(独自ドメインでない人)は、ドメインを取ったらConoHaのネームサーバーにする前に、ネームサーバーは無料ブログ(ライブドアブログ)のままにしてライブドアブログ側でリダイレクト設定する必要があります。そうすることで、無料ブログ(ライブドアブログ)のときのURLで流入したユーザーが独自ドメインにリダイレクトされるようになります。設定方法は下のリンク先を参照してください。


ワードプレスをインストールする
追加したドメインにワードプレスをインストールします。下のサイトは各設定項目の説明も書いてあってわかりやすいです。(ConoHa公式サイトも補完的に貼っておきます。)このサイトでも書いていますがワードプレスを使ってみて、ユーザー名とパスワードは本当に他人にわからないものにしないといけないと思いました。ワードプレスの管理画面のURLは、デフォルトのままだと決まっています。だから、ワードプレスを使っている人だったら簡単にわかってしまうんです。さらに、ユーザー名とパスワードも他人にわかってしまうと、簡単にブログを乗っ取られてしまいます。




画像をアップロードする
アップロードの考え方
- 画像URLを無料ブログ(ライブドアブログ)と同じ構造にする
- 画像URLをひとまとめにする
画像をアップロードする方法というか考え方は、主に上の2つがあります。
①は、URLを無料ブログ(ライブドアブログ)と同じ構造にするので、3-3で①「GetHTMLW」を使って、無料ブログ(ライブドアブログ)をまるごとダウンロードする方法を選んだ人向けです。ダウンロードしたファイル構造(=URL構造)はそのままでアップローできます。
②は、1つのパス(フォルダ)に全ての画像をアップロードするので、3-3で②「Screaming Frog SEO Spider」を使って、画像URLを取得してからダウンロードする方法を選んだ人向けです。
共通するのは、ブログ記事内の画像URLは書きかえないといけないことです。(あとで書きかえます。)ワードプレスには記事内の文字を置換してくれるプラグインがあります。ブログ記事を移行したら、プラグインで簡単に画像URLを書きかえられるので安心してください。やり方はあとで紹介します。この時点では、画像をアップロードするだけで大丈夫です。
画像をアップロードするパス
- public_html/ドメイン/wp-content/uploads/
【例】public_html/kenchan.blog/wp-content/uploads/
【アップロード後の例】public_html/kenchan.blog/wp-content/uploads/imgs/8/4/tilte.jpg - public_html/ドメイン/wp-content/uploads/新規フォルダ/
【例】public_html/kenchan.blog/wp-content/uploads/img/
【アップロード後の例】public_html/kenchan.blog/wp-content/uploads/livedoorimgs/title.jpg
上は、ConoHaのファイルマネージャー上のパスになります。(ブラウザでブログを表示させたときのURLとは違います。)
3-3で、①を選んだ人は、①のパス(uploadsフォルダ)に画像をアップロードします。このパスの場合は、ライブドアブログのときの画像ファイルのパス「http://livedoor.blogimg.jp/アカウント名/imgs/●/●/画像ファイル」に対応させてアップロードします。つまり、ライブドアブログの画像をimgsフォルダごと、ワードプレスのuploadsフォルダにアップロードします。そうすると、ライブドアブログもワードプレスも「imgs/●/●/画像ファイル」の部分のパスが全く同じになり、パスを対応させた状態でアップロードできます。アップロードしたあとは「public_html/ドメイン/wp-content/uploads/imgs/●/●/画像ファイル」というパスになります。
3-3で、②を選んだ人は、②のパス(uploadsフォルダ)に画像をアップロードします。②で画像をダウンロードした人は、1つのフォルダに全ての画像ファイルがダウンロードされていると思います。これを全部②の新規フォルダ内にアップロードします。新規フォルダはわかりやすいフォルダ名で自分で作ってください。アップロードしたあとは「public_html/ドメイン/wp-content/uploads/新規フォルダ/画像ファイル」というパスになります。
アップロードのやり方
①も②も、ConoHaでアップロードすることを前提に話を進めていきます。アップロードする手段はFTPソフトを使う方法とファイルマネージャーを使う方法があります。ConoHaのファイルマネージャーはブラウザ上で完結するので、今回はファイルマネージャーでアップロードする方法を紹介します。といっても、PCのファイルを操作したことがある人なら見た目や操作性が同じなので、説明がなくても直感的に操作できると思います。念のため公式のファイルマネージャーの使い方のリンクを貼っておきます。


ワードプレスで準備すること
いよいよワードプレス上で作業をしていきます。まず、断っておきたいことは下の3点です。
- レンタルサーバーはConoHa
- テーマはSWELLを使用
- できるだけ無料ブログ(ライブドアブログ)を再現する
レンタルサーバーはConoHa、テーマはSWELLを使用しています。そして、今回のコンセプトとして、できるだけ無料ブログ(ライブドアブログ)を再現する方向で移行作業をしました。例えば、コメント欄はありますし、いいね!ボタンも設置します。(両方ないバージョンも作ることはできます。)
テーマを選ぶ
ConoHaでサーバーをレンタルすると、ワードプレスのテーマは下の画像のように割引価格で購入できます。


無料のテーマならCocoonが一番有名です。迷わず選んでOKです。無料といっても基本的な機能はありますし、ワードプレスはプラグインをインストールすると後付けで機能を追加できるので、無料でも有料と遜色ないレベルのブログが書けます。
有料になると、個性的なテーマがぐっと増えます。デザインがかっこいいもの、操作が簡単なもの、カスタマイズ性が高いものなど、どれも一長一短あります。ConoHaで購入できる有料テーマはどれも有名で間違いないと思います。
そんな中、私が選んだのはSWELLです。残念ながらConoHaでは買えません。選んだ理由は、デザイン性の高さと操作性です。デザインだけでいうと他にも素晴らしいテーマがたくさんありますが、その中でも操作性がよくストレスなくブログを書くことができるのはSWELLが一番だと思います。といっても、SWELLしか使ったことはありませんが・・・(^^; ブロックエディタという直感的に使えるエディタを使っているので、細かい設定などは考えずにデザイン性が高く統一感のあるブログを書くことができます。つまり、デザインのことはSWELLに任せて、自分はブログを書くことに集中できるわけです。
SWELLについて詳しく知りたい方は、下のリンク先(公式)に行ってみてください。お試しもできるので、とりあえず試してみるのもいいと思います。ConoHaからインストールしないので、念のためSWELLのインストール方法(公式)も貼っておきます。




子テーマを作る
子テーマって何?
ワードプレスにテーマをインストールしたら、すぐに「子テーマ」を作っておくことをおすすめします。「子テーマ」って何?の前に、子テーマのメリットから説明した方がわかりやすいので、メリットを下に書きます。
子テーマのメリット
- 親テーマが更新されても設定が上書きされない。
- 実質、親テーマと一緒なのでカスタマイズしやすい。
ワードプレスのテーマは、新しい機能が追加されたり操作性がよくなったり、定期的に更新(バージョンアップ)していきます。更新の内容や頻度はテーマの開発者によりますが、私が導入したSWELLは、かなりの頻度で更新されます。更新されること自体はいいことなんですが、時々困ったことも起こります。
それは、何か。せっかくテーマをもとに自分好みにブログをカスタマイズしていった設定が、テーマの更新によって、新しいデフォルトに上書きされてしまうことです。テーマ更新のたびにカスタマイズをやり直し…なんてことはしたくないですよね。その対策が「子テーマ」なんです!
- 親テーマ → バックアップファイル
- 子テーマ → 作業ファイル
では、「子テーマ」とは? あくまでイメージですが簡単にいうと、親テーマはバックアップファイル、子テーマは作業ファイルだと思ってもらったらわかりやすいと思います。WordとかExcelのファイルでも、何かあったときのためにバックアップファイルを作っておくことありますよね。バックアップファイルがあれば、作業ファイルに何かあってもバックアップファイルから復活することができますし、仮にバックアップファイルが更新されたとしても作業ファイルはそのままです。安全性、作業性が保たれます。
子テーマのさらにいいところは、カスタマイズは子テーマでやりながらも、新機能などの必要な更新は親テーマだけでなく子テーマにも自動的に反映されるところです。まさに、おいしいとこ取りなのがこの「子テーマ」なんです。もう、子テーマを作らない理由が見当たらないですね。
子テーマの作り方
子テーマの作り方は、下のリンク先が画像付きで簡潔に説明していてわかりやすいと思います。上で説明したことなんかも書いています。ただ、子テーマの名前は確かに何でもいいんですが、「SWELL_child」などの親テーマの名前もわかるようにつけた方がいいと思います。参考までに。


記事をインポートする
いよいよ、ここから実質的な移行作業になります。ここまでしっかり準備してきたので、ここからサクサク進めていきましょう!
まず、ブログ記事をインポートします。もうすでに、ブログ記事のデータは無料ブログ(ライブドアブログ)からダウンロードしているので一瞬で終わります。やり方は下のリンク先を見てください。下のリンク先では、パーマリンクとリダイレクトの設定も説明していますが、本記事ではあとで詳しく説明していきたいと思います。(ここでパーマリンクとリダイレクトの設定をやっておいても構いません。)


URLを設計する
目指すURL
ここからちょっと細かい作業が必要になってきます。本当は、記事をインポートする前にURL設計をしっかりやった方がいいと思いますが、この順番の方がわかりやすいと思うのでここでURL設計の話をします。(私はここでかなり苦労しました!)
https://ドメイン/投稿名/
【例】https://kenchan.blog/livedoorblog-to-wordpress/
せっかくワードプレスに移行するので、URLは無料ブログではできないようなURL、オリジナルのURLを付けたいですよね。しかも、SEOにも強いURL。最終的には、上のようなURLにしていきたいです。なぜこのようなURLがいいのかは下のリンク先にゆずりますが、簡単にいうとユーザーがわかりやすいURLだからということです。Googleはユーザーの利便性を一貫して大事にしていますから、この考え方はSEOにも有効です。
URLはカテゴライズした方がいい?
SEO的にはURLの階層はできるだけ深くしない方がいいです。上の「最終的なオリジナルURL」のように、ドメインのあとすぐに投稿名がくるカテゴライズしていないURLをおすすめします。なぜなら、URLもカテゴライズすると、もしあとでカテゴリー構造が変わったときに変更することが大変になるからです。個人の雑記ブログなら十分にあり得ることです。(きっちりデザインされた企業HPやブログであれば、途中でカテゴリー構造が変わることはほとんどないと思うので、カテゴリーでURLを分けてもいいと思います。)
下のリンク先も参考に。
URLを変更する流れ
①無料ブログ(ライブドアブログ)のときのURL
↓
②リダイレクトされるURL
↓
③内部リンクを置換する
↓
④最終的なオリジナルURL
URLを変更する流れは上のようになります。順を追って説明します。
①無料ブログ(ライブドアブログ)のときのURL
①無料ブログ(ライブドアブログ)のときのURLがもともとのURL(移行する前のURL)です。おそらく下のような初期URLになっていると思います。「おそらく」というのは、URLは設定で変更できるからです。
http://blog.livedoor.jp/ユーザー名/archives/記事ID.html
【例】http://blog.livedoor.jp/kenchan/archives/12345678.html
ワードプレスに移行しても一番ユーザーの流入を減らさないURLは、無料ブログ(ライブドアブログ)のときと全く同じURLです。なぜなら、Googleで検索したときに検索結果もリンクも変わらないからです。でも、ライブドアブログの初期化型のURLの場合は、「blog.livedoor.jp」の部分があるので必ずURLは変更しなければいけません。独自ドメインを使っていても、「archives」「記事ID.html」の部分は変更したいです。階層が深くなるし、ユーザーがわかりにくいからです。SEO的にもこのあたりはしっかりやりたいところです。
②リダイレクトされるURLにする
この初期URLを最終的なオリジナルURLに変更する前に、まず、独自ドメインに②リダイレクトされるURLに変更します。こうすることで、検索流入を減らさないで無料ブログ(ライブドアブログ)の初期URLから、独自ドメインのURLに変更できます。
http://ドメイン/archives/記事ID.html
【例】http://kenchan.blog/archives/12345678.html
見てもらったらわかりますが、この②リダイレクトされるURLは、「archives」以降が①ライブドアブログのときのURLと同じです。なので、ライブドアブログ側で②リダイレクトされるURLに変更してリダイレクト設定しておけば、①ライブドアブログのときのURLで流入したユーザーも自動的に②リダイレクトされるURL(独自ドメインのURL)にリダイレクトされることになります。
無料ブログ(ライブドアブログ)のときから独自ドメインを使っていた人は、ワードプレス側でパーマリンクの設定を変えるだけで終了します。そのやり方は下のリンク先を見てください。


独自ドメインへの設定・リダイレクトの設定は4-2下部の「ドメインをもっていない人は?」を参考にしてください。
③内部リンクを置換する
記事のURLが②リダイレクトされるURLになったら、次は内部リンクも②リダイレクトされるURLに変更します。なぜなら、記事の中の内部リンクは①無料ブログ(ライブドアブログ)のときのURLのままだからです。このままだと、記事のURLと内部リンクのURLが一致しないので、リンク先の記事に飛べなくなってしまいます。
こんなときに役に立つのが「Search Regex」というプラグインです。このプラグインのすごいところは、全ての記事のHTMLを検索して一気に置換してくれるところです。まさに、内部リンクを置換するためにあるようなプラグインです。
http://blog.livedoor.jp/ユーザー名/archives/記事ID.html
【例】http://blog.livedoor.jp/kenchan/archives/12345678.html
http://ドメイン/archives/記事ID.html
【例】http://kenchan.blog/archives/12345678.html
上のURLのように①と②の共通部分はそのままでいいので、①の赤い部分を検索して②の赤い部分に置換すればOKです。②リダイレクトされるURLが「https」になっている人は「https」に置換しましょう。詳しいやり方は、下のリンク先を見てください。


④最終的なオリジナルURLにする
最後に、リダイレクトされる独自ドメインURLから、④最終的なオリジナルURLに変更します。ここまでくると、ワードプレス内のプラグインの処理だけで対応できるので、移行したブログを公開した状態で作業できます。
https://ドメイン/投稿名/
【例】https://kenchan.blog/livedoorblog-to-wordpress/
④最終的なオリジナルURLを見てわかるように、赤字部分の「投稿名」はライブドアブログのときには設定してなかったと思います。つまり、これから投稿記事1つ1つに「投稿名」をつけていきます。ここで気を付けなければいけないのは、投稿名をつけるということは、URLが変わるということなので、新しい投稿名のURLにリダイレクトしなければいけないということです。でも、これを手動でするのは大変なので、下のような手順で進めます。
- ワードプレスに「Redirection」プラグインをインストールする
- 記事の「スラッグ」を変更する
- 自動的にリダイレクトされる
①「Redirection」のインストールは下のリンク先を見てください。ただし、インストールしたら基本設定までしたら大丈夫です。それ以降は必要ありません。


②記事の「スラッグ」の変更方法は、下のリンク先を見てください。この「スラッグ」を変えると、最終的なオリジナルURLになります。


③スラッグ(投稿名)を変更すると、Redirectionによって自動的にリダイレクト設定されるので、スラッグを変更する前のURLで流入したユーザーも最終的なオリジナルURLにリダイレクトされます。
URLの素朴な疑問
URLの「.html」っているの?
昔のWebサイトには必ずありましたね。でも、最近のWebサイトではほとんど見かけません。「.html」は「.」ピリオドに続けて書いているので拡張子、つまりファイルの種類です。このURLのHTMLファイルを読み込んでください、という意味になります。今ではHTMLファイルを置いとかなくても、サーバーが適切にHTMLを生成してサイトを表示させるので必要ありません。ワードプレスも同じです。
URL最後の「/」っているの?
Googleによると、URL最後の「/」がないのはファイルを表し、「/」があるのはURLを表します。その証拠に「.html」の時代には、URLの最後に「/」はありませんでした。最近は、「URLの「.html」っているの?」と同じ理由でURLの最後に「/」があるWebサイトが多いようです。
SEO対策をする
SEO対策は、SWELLの公式ページ(下のリンク)に紹介されている「SEO SIMPLE PACK」と「XML Sitemaps」のプラグインを入れるだけで十分です。私もこれだけです。
「SEO SIMPLE PACK」は、Googleで検索されたときの表示設定、アーカイブをインデックスさせるか、Googleアナリティクスの設定、Googleサーチコンソールの設定などができます。
「XML Sitemaps」は、サイトマップをつくってGoogleに通知したり、サイトマップの更新頻度の設定、優先させるページ種類の設定などができます。
どちらもシンプルですが、初心者にはこれで十分だと思います。実際、私も使いこなせているかといわれると・・・といった感じです。(^^;


いいね!ボタンを設置する
無料ブログ(ライブドアブログ)にはあった「いいね!ボタン」。ブログで見かけることはあまりありませんが、あったものがなくなると寂しいものです。ということで「いいね!ボタン」をつけちゃいましょう!
といっても注意が必要なのは、いいね!の数は引き継げないということです。ワードプレス上でプラグインを入れて新設するので、当然といえば当然ですがここは少し覚悟が必要です。無料ブログ(ライブドアブログ)でたくさんいいね!をもらった記事も、ゼロから再スタートになります。これを機会に「いいね!ボタン」をなくすのも手だと思います。
数ある「いいね!ボタン」プラグインの中から私が選んだのは「WP ULIKE」です。単純にデザインが好きだから。「いいね!ボタン」は、基本的にデザインをコロコロ変えないと思うので、自分が気に入ったデザインがあるかどうかで決めるといいと思います。他の機能もどれもほぼ一緒だし。
あと、選ぶポイントとしては、記事のどこに設置できるか、ユーザーが「いいね!ボタン」を押したときにメッセージやアニメーションがあるかをチェックするといいと思います。
アイキャッチ画像を設定する
ワードプレスの「アイキャッチ画像」というのは、ライブドアブログでいう「記事の見出し画像」のことです。ブログのトップページなんかに記事の一覧が表示されるときに記事のタイトルと一緒に表示される小さい画像です。
このアイキャッチ画像、本来はライブドアブログの記事の見出し画像のときと同じように、記事を投稿するときに設定するものなんです。でも、ワードプレスに移行した直後は設定されていません。つまり、(ここまで移行作業を進めた人は、記事に画像は表示されているけど)記事一覧にアイキャッチ画像は表示されない状態ということです。これでは、読者に記事の内容がうまく伝わりません。アイキャッチ画像もしっかり設定しましょう。
自動的にアイキャッチ画像を設定する方法
人間、楽をしたいもので、まずは簡単に設定できなかな~と考えるものです。私もそうでした。調べてみると下のリンク先のような方法がありました。ただ、この方法だとPHPをいじらないといけないので難易度は高めです。しかも、ワードプレスに移行したてのユーザーはまだワードプレスになれていないと思うので、あまりおすすめしません。実は、私もこの方法はやめました。
あと、この方法には注意点があって、「投稿内の最初の画像をアイキャッチにする方法」なので、記事内に画像があり、なおかつ最初の画像をアイキャッチ画像にしたい場合しか対応しません。また、移行後に投稿する記事全てがこの条件に合うかどうか確証がもてない場合はやめた方がいいかもしれません。


地道にアイキャッチ画像を設定する方法
結局、地道に1記事ずつアイキャッチ画像を設定するのが確実で早いと判断して、私はこの方法をとりました。移行後にアイキャッチ画像を設定する場合も同じ手順になるのでいい練習にもなります。


手順を紹介します。まず、記事の投稿編集画面を表示させます。
- 右上の歯車マークをクリック
- 「投稿」をクリック
- 下の方の「アイキャッチ画像を設定」をクリック


次に、上のような画面が表示されます。ワードプレスに移行直後はメディアライブラリに画像がないので、画像をアップロードします。
- 「ファイルをアップロード」をクリック
- ファイルをここにドロップするか、「ファイルを選択」をクリックして選択
- アップロードされたら「アイキャッチ画像を設定」をクリック
アイキャッチ画像にしたい画像がすでにメディアライブラリにある場合は、次のようになります。移行後に記事を投稿するときはこっちの方法になると思います。


- 「メディアライブラリ」をクリック
- アイキャッチ画像にしたい画像を選択
- 「アイキャッチ画像を設定」をクリック
簡単ですね。右側の青枠の部分は、アイキャッチ画像に関しては入力不要です。記事内の重要な画像の場合は、入力しておいた方がGoogleからの評価は高くなります。Google(ロボット)が画像の意味を認識して検索結果に反映させることができるからです。また、画像が表示されない場合も代替テキストが表示されるので読者に意図が伝わりやすくなります。
Googleの設定
せっかく移行するのなら、Googleの設定もしっかりやっておきたいもの。ここで紹介する3つの設定は、無料ブログ(ライブドアブログ)のときから利用していたので、アカウントなどがすでにある前提で説明していきます。アカウントから作る場合もわかりやすいリンクを貼っておくので、そちらを参考にしてください。
Google アナリティクス
Webサイトの分析ができるGoogleアナリティクス。主にユーザー属性などを分析できます。なくてもいいものですが、ブログなどをずっとやっていきたい人は、何かと参考になるので設定しておいた方がいいと思います。
Googleアナリティクスのアカウントの作り方などは、下のリンク先を見てください。(本記事は丸投げ方針なので。)UAかGA4か、みたいな話題がネット上ではかなりありますが、2023年7月1日で利用できなくなるのでこれからアカウントを作る人はGA4一択です。(ソース記事)


UAとGA4って?
- UA(ユニバーサルアナリティクス)は、以前からあるGoogleが提供するサイト分析サービスです。
- GA4(Googleアナリティクス4)は、新しくGoogleが提供し始めたサイト分析サービスです。標準で利用できる機能がUAに比べて強化されています。
ワードプレスの設定方法
ここからは、Googleアナリティクスのアカウント設定が終わったところから説明します。しばらく使ってないと、「あれ、IDはどこ見たらわかるんだっけ?」となるので備忘録のような感じです。


まず、Googleアナリティクス上での測定IDの確認の仕方です。上の画像を見てください。①設定 → ②データストリーム → ③矢印の順番でクリックします。


すると上のような画面が出てくるので、測定IDをコピーします。


ワードプレスの ①SEO PACK → ②Googleアナリティクス → ③トラッキングコードの種類(gttag.jp) → ④測定IDを貼り付け、の順で進めます。最後に左下の「設定を保存する」を忘れずクリック。
たったこれだけで、Webサイトの分析が始まります。データの収集があるので、最低でも1日くらいは分析まで時間がかかります。
SEO SIMPLE PACKとは?
「SEO SIMPLE PACK」は、ワードプレス上でSEOの設定をするプラグインです。Googleサーチコンソールの設定もできます。同様のプラグインで「All in One SEO」がありますが、こちらは多機能で、あまり使わない機能も多いのでSEO SIMPLE PACKをおすすめします。
Google サーチコンソール
いわゆる「サチコ」です。Googleサーチコンソールもサイトを分析するサービスですが、どんなキーワードで検索されているか(検索クエリ)といった検索に重きを置いた分析になります。検索クエリは、ユーザー(読者)のニーズがわかりますのでサイト運営にはとても役に立ちます。
XML Sitemapとは?
Googleサーチコンソールも、登録や設定のやり方は下のリンク先にゆずります。ここでは、無料ブログ(ライブドアブログ)ではやってなかったと思われる「XML Sitemap」について説明します。


XML Sitemapというは、検索エンジンに自分のサイトを読み込んでもらうときの目次のようなものです。
① サイトマップを検索エンジンが読み取る
↓
② 読み取った情報を検索サイトに登録する(インデックスする)
↓
③ 登録した情報をもとに検索結果を表示する
↓
④ 検索結果からユーザーがサイトを訪れる
上の図を見てください。これがユーザーが検索して自分のサイトに来るまでの流れです。つまり、①がないとユーザーが検索で流入することがありません。厳密にいうと、①がなくても検索エンジンが自動的に自分のサイトを探して読み込んでくれますが、見つけるのにも時間がかかり、読み込むのにも時間がかかります。①を素早く効率的にGoogleなどの検索エンジンにやってもらうためのものがXML Sitemapです。SEO対策としては必須ということですね。
XML Sitemapの作り方
XML Sitemapの作り方はとっても簡単です。ワードプレスには専用のプラグインがあるからです。おすすめのプラグインは「XML Sitemaps」です。(そのまんまですね。)このプラグインを入れておくと、記事を更新したときなどに自動的にXML Sitemapも更新してくれます。
それでは、インストールした後のXML Sitemapの作り方を見てみましょう。


まず、ワードプレスの①設定から、②XML-Sitemapを選びます。すると、下の画面が出てきます。


四角で囲まれたところが、XML SitemapのあるURLです。このファイルは、プラグインが自動的に作ってくれるので特に何もすることはありません。この画面の下の方では、サイトの中のどんな種類(個別記事・ホームページ・固定ページなど)のページをXML Sitemapに入れるか、入れないか、更新頻度はどうするか、などを設定できます。
XML Sitemapの登録のやり方
次は、XML SitemapのURLをGoogleサーチコンソールに登録します。


Googleサーチコンソールを開いて、①サイトマップをクリック。②の欄に先ほどのURLを入力します。これで登録は完成です。これからGoogleがあなたのXML Sitemapを定期的に読み取ってインデックスしてくれます。
Google アドセンス
Googleアドセンスの広告の種類は次の4種類あります。
- ディスプレイ広告
- インフィールド広告
- 記事内広告
- Multiplex広告
この4種類の詳細と記事に貼り付ける際のポイントは下のリンク先を見てください。経験上、クリック回数やユーザーの見やすさを考えるとディスプレイ広告をおすすめします。


ディスプレイ広告を広告コードを新しく作る場合と、すでにある広告コードを使う場合に分けて説明します。違う種類の広告コードでも手順は一緒なので参考にしてください。
広告コードを新しく作る場合


左のメニューから①「広告」を選んで、②「広告ユニットごと」を選択、③「ディスプレイ広告」を選びます。


このような画面がでてきますので、①にわかりやすい名前を入力、②「レスポンシブ」を選択、③「作成」を選択します。
「レスポンシブ」にしておくと、PCだけでなくスマホで表示したときにも大きさを自動調節してくれるのでおすすめです。


①「HTML」を選択して、②「コードをコピー」でクリップボードにコピーし、③「完了」を選択。
「HTML」と「AMP」を選択できますが、一般的にはHTMLで大丈夫です。AMPはサイトが対応している必要があります。自分のサイトがAMPに対応しているか知りたい場合は、「AMPテスト」でURLを入力してチェックしてみてください。


私はワードプレスのテーマをSWELLにしているので、SWELLでの貼り付け方法を紹介します。
①「SWELL設定」を選択して、②「広告コード」を選択、③「目次広告」に先ほどコピーした広告コードを貼り付けます。上の画像にはありませんが、最後に一番下にある「変更を保存」を忘れずクリックしましょう。
すでにある広告コードを使う場合
執筆中・・・・(広告コードを新しく作る場合と基本的には同じ流れになります。)


①「広告」を選び、②「広告ユニットごと」を選択すると、下にすでに作ってある広告の一覧が出てきます。その中から広告コードをコピーしたい広告の「<>」マークを選択します。


①「HTML」を選択して、②「コードをコピー」でクリップボードにコピーし、③「完了」を選択。
「HTML」と「AMP」を選択できますが、一般的にはHTMLで大丈夫です。AMPはサイトが対応している必要があります。自分のサイトがAMPに対応しているか知りたい場合は、「AMPテスト」でURLを入力してチェックしてみてください。


私はワードプレスのテーマをSWELLにしているので、SWELLでの貼り付け方法を紹介します。
①「SWELL設定」を選択して、②「広告コード」を選択、③「目次広告」に先ほどコピーした広告コードを貼り付けます。上の画像にはありませんが、最後に一番下にある「変更を保存」を忘れずクリックしましょう。
入れると便利なプラグイン
ワードプレスはプラグインがたくさんあって、あとから機能を追加できるのが便利です。色々入れて試していますが、特に利用回数が多くて便利だと感じたものを紹介します。ブロガーやアフィリエイターにおすすめです。
Broken Link Checker


「Broken Link Checker」は読んで字の如く、リンクが無効になってないか自動でチェックしてくれるプラグインです。リンクが無効になることって、意外と多いんですよね。無料ブログ(ライブドアブログ)のときは、チェックしてなかったので気付かなかったんですが。(^^;
そんなことあるの?と思うかもしれませんが、あるんです。一番多いパターンは、リンク先のページがなくなるリンク切れ。特に商品のリンクを貼ってると、その商品自体がなくなってしまうことがあります。アフィリエイターには必須のプラグインですね。
上の画面のように「ステータス」や「リンクテキスト」でリンク無効の種類や、「ソース」で実際にそのページに飛んですぐにチェックできるのが便利です。また、リンクが無効になったら、ユーザーが見る画面上では自動的に「見え消し」にしてくれるのも便利です。



げ、リンクエラー30個はヤバいな~
QA Analytics


「 QA Analytics」は、ユーザーがサイトをどのようにスクロールして見ているかを動画で記録してくれるプラグインです。自分のサイトの分析にうってつけです。画面右側の再生ボタンを押すと、セッションごとの動画が再生されます。
動画なので、ユーザーがどこを読み飛ばして、どこで止まって、どこまで読んだかといった情報がリアルにわかります。私はこのQA Analyticsで、画像や囲みが大事なんだと改めてわかりました。



見た瞬間に離脱するのだけはやめて~!
あと、便利なのがヒートマップ。無料版だと1ページしか記録してくれませんが、テコ入れしたいページを集中的に分析するには十分です。最近のアップデートで、ダッシュボードが追加されたのもいいです。月間セッション数などがグラフで表示されるのでとても見やすいです。
まとめ
まとめ
- 移行作業の全体を知り、計画を立てる。
- 移行前に準備できることは先にしておく。
- URL設計は大事。
- ドメイン切替は素早く正確に。
いかがだったでしょうか。
移行作業は準備の段階から始まっています。準備がしっかりとできいれば、ドメインの切替がすぐに終わり流入も途切れません。迷うこともなくなり、精神的にもとてもいいです。無料ブログからワードプレスに移行しようと考えている人は、ぜひチャレンジしてみてください。絶対に、やってよかったと思います。きれいなデザインのサイトが手軽に作れる。書くことに集中できる。生産性が上がります。控えめにいって、最高です。
最後まで読んでいただき、ありがとうございます。この記事が少しでも参考になったら、下の「♡」「コメント」いただけると嬉しいです!



質問も大歓迎ですよ~!










コメント